Faceted Search
Faceted navigations help your customers easily filter through your results.
Clerk.js comes with built-in support for dynamic faceted navigation for both search and recommendations.
Any product attributes you send to us can be used as part of the facets.
Clerk.js has by default build in the bestin-class UX components for easy filtering.

Basic usage
Facets will be enabled on any Content with the data-facets-target and data-facets-attributes attributes.
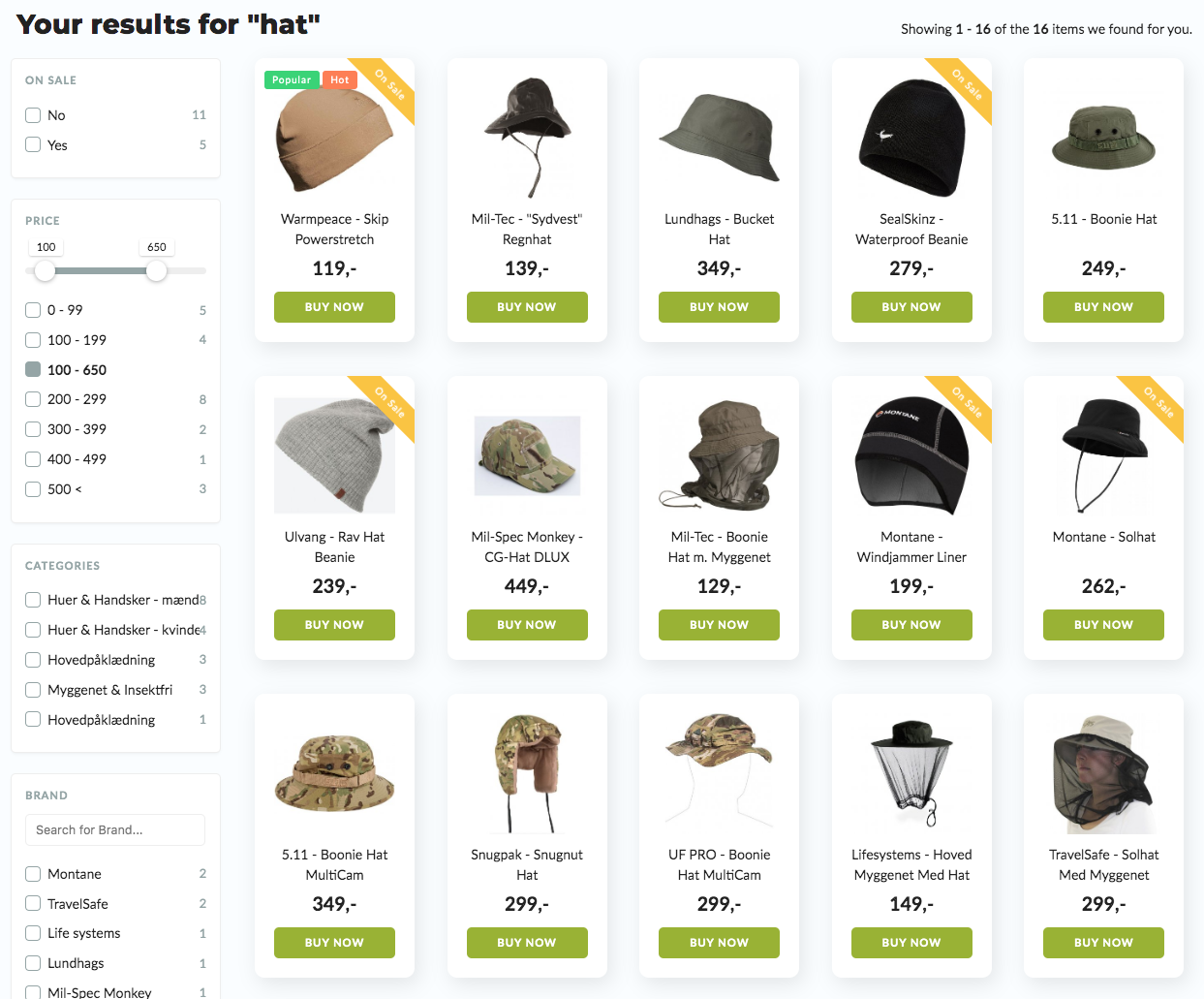
Let's start with a quick example of using facets on a search page:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "YOUR-PRICE-LABEL-TRANSLATION-GOES-HERE", "categories": "YOUR-CATEGORIES-LABEL-TRANSLATION-GOES-HERE", "brand": "YOUR-BRAND-LABEL-TRANSLATION-GOES-HERE"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for "
data-facets-design="133995">
</span>In this example, a facet menu will be injected into the div#clerk-search-filters element.
Attribute | Value |
|---|---|
| A css selector pointing to the element that should contain the facet filter menu. |
| The product attributes that should be used as facets. |
| If present, prepends the price facets (if present in attributes) with this value. e.g. '€', 'DKK' |
| If present, appends the price facets (if present in attributes) with this value. e.g. '€', 'DKK'. |
| By setting this to true, facets can be activated directly from your URL. For example: https://www.awesomestore.com/search?q=rings&Brand=Lulu |
| If present, will alter the text shown on the button for Facets that have more values than what is currently shown. |
| If present, alters the text that is shown within the searchbox for each facet. The output will contain the name of the facet as well, e.g. "Search for categories" |
| If present, takes a Design ID to show a customised facet design. Designs are created from my.clerk.io > Search > Designs, where the ID can also be found. |
Customising facets titles
By default, facet titles will just be the title case of the attribute name eg the attribute price will be shown with the title Price.
If you wish to change any title you can do it via the data-facets-titles attribute that is already embedded in the snippet above.
Attribute | Value |
|---|---|
| Takes a JSON encoded dictionary of an attribute, title pairs eg. |
Customising look and feel
Facets come with a best-practice styling out of the box that's deliberately build to look good on all websites.
To enable easy customisation everything can be overwritten with CSS.
Below are the CSS classes for the different UX elements.
CSS Selector | Description |
|---|---|
| The main facet container. |
| The container a facet group. |
| The title element of a facet group. |
| The container element of all the facets in the facet group. |
| The container of a single facet. |
| The element containing the facet name. |
| The element containing the facet count. |
Quick Tip: An easy way to add your colors to the selected facets and ranges would be to simply replace the color code #AABBCC with the color code your site uses.
.clerk-facet-name:hover:before, .clerk-range-selected-range {
background-color: #AABBCC;
border-color: #AABBCC;
}Selecting multiple values
By default, we try to narrow down the facets as much as possible only showing the facets matching all previous selections. But sometimes you would like customers to select multiple values such as with sizes or colors.
Any attribute where you want customers to be able to select multiple values you just add then to the attribute data-facets-multiselect-attributes.
Attribute | Value |
|---|---|
| A list of the attributes for with you would like to enable multiselection eg. |
Updated 8 months ago